We all love to make money 😁, even our applications love to make some dough too 💸. Payment Integration has become a usual thing among web applications these days and it has made life a lot easier. As a web developer, you would be wondering how these payments are processed over the internet, are there automated calls to some bank officers when we try to make these payments online or what?? Don't worry, there is no mystery behind it, maybe a little mystery but not some robot calling a bank officer in UBA.
These payments are made possible using payment gateways, popular ones are Stripe, Paypal and so much more, you can speak to Mr Google and he will tell you. I will be writing mainly about the Flutterwave Payment gateway which is one of the most used payment gateways in Nigeria and some parts of Africa too. They recently released their Version 3 (V3) which seems to make integrating payment into web apps more convenient compared to their v2.
They have various features like Charging a credit card, charging a bank account, receiving money by generating a bank account number a user will transfer to, transferring to a bank account and so much more. All you need to do is read their documentation and implement the API. Or maybe not, why??
I already wrote a module in nodeJs which makes it easy to implement the Flutterwave API into your web-app built in NodeJS. The link to the repo is here You can look into the sample.js for basic examples. The module was written as a class so you will need to initialize it before you can use. Flutterwave provides a Secret Key, public key and encryption key when you register on their website.
INITIALIZING THE MODULE

This is what is used to set up the module so it can make the requests using your access
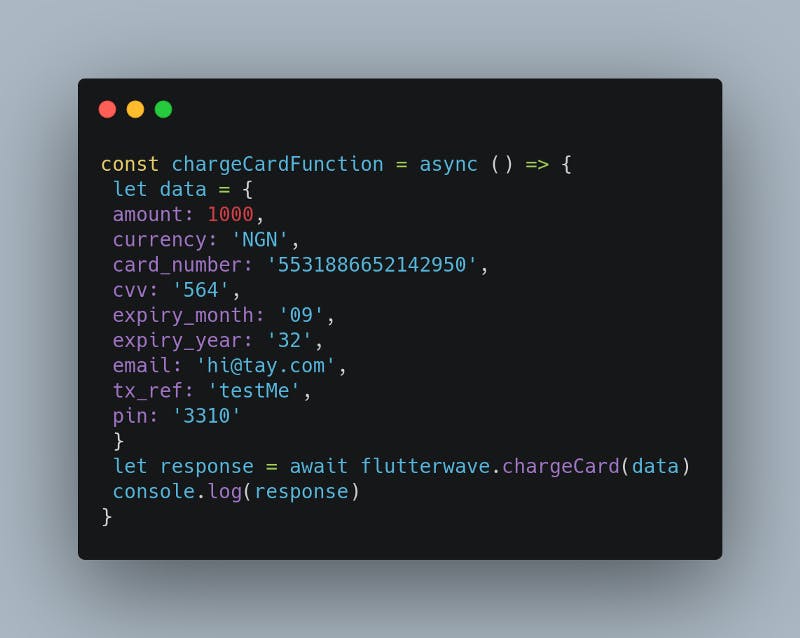
Charging A Debit Card
This is the method that is used to debit a debit card, after this process the user will be sent an OTP which you will collect and pass through the validation method to complete the charge process

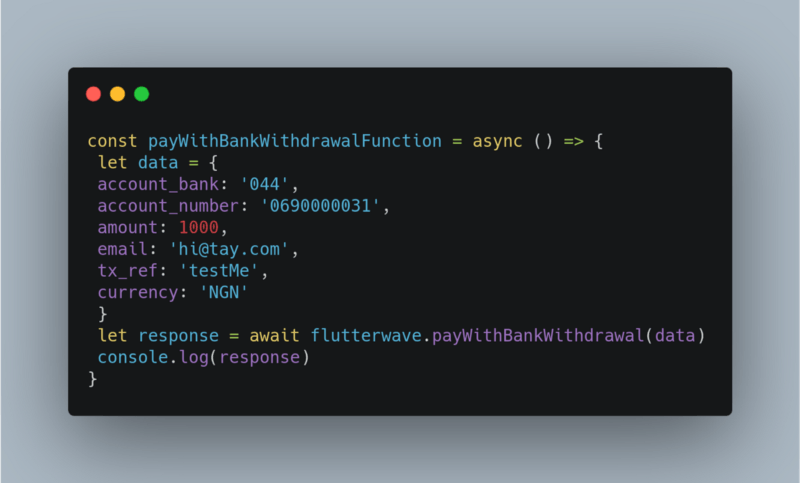
Charging a Bank Account
This is used to Debit a bank account, this does not require you to collect the card details but instead you collect the bank details; account number and bank code. The bank code is gotten from using Flutterwave api to fetch the list of banks and their codes, the link to the api reference for fetching the banks is here After this Process, the user will be sent an OTP which they you will collect and pass through the method for validating charge.

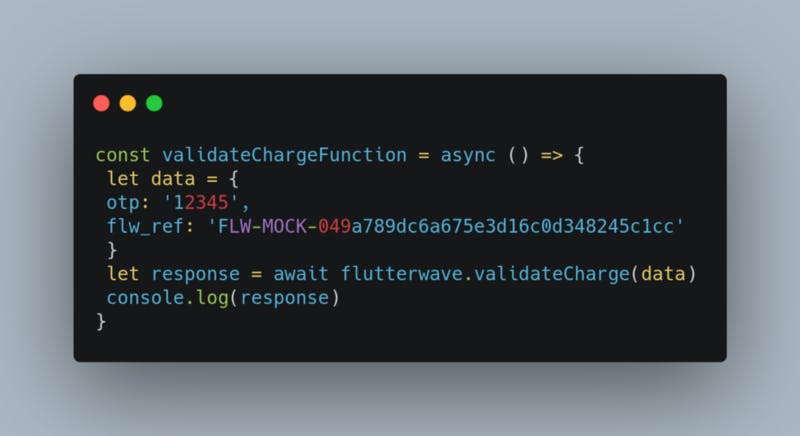
Validating a charge
A charge process is not complete till it is validated, this is the point where an otp is collected from the user to finalize and charge a user. You will also need to pass the flutterwave reference which will be returned during the charge process (either bank or card)

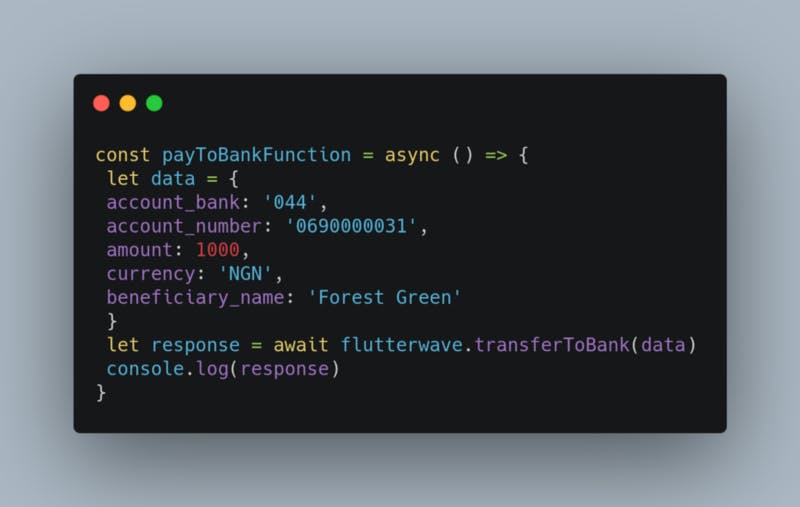
Transfer to Bank
This is the method used for transferring to the bank account of users, it will withdraw the money from your flutterwave wallet and send to the account of the user whose account number you pass through the function

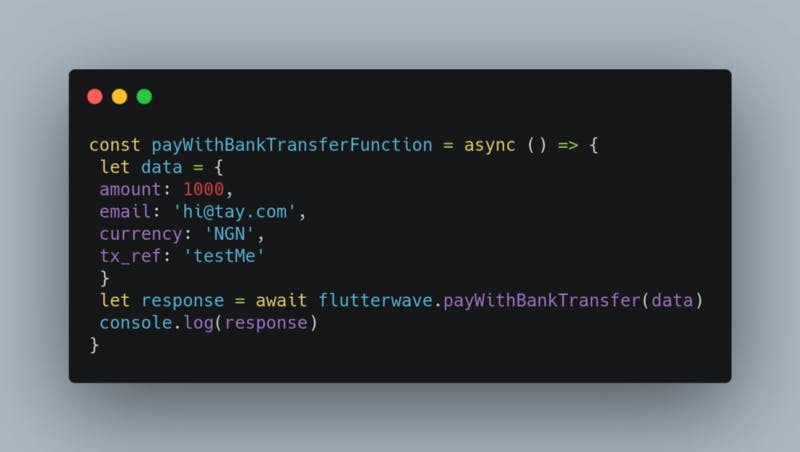
Charge by collecting transferred payment
This is a feature apps are beginning to implement these days, where a unique bank account is generated and users are told to transfer to that bank account to make payment. You need to call this function so it can generate the unique bank account users can make a transfer to

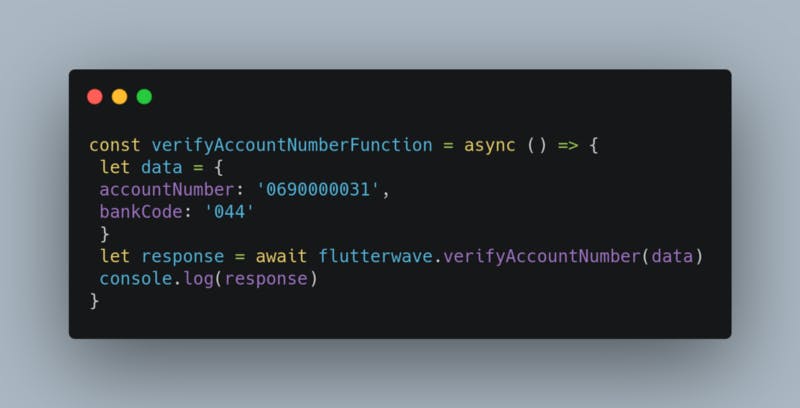
Verify Account Number
This is a feature that is widely used among many fintech applications where they collect the bank details and return the name of the account to avoid the user from inputing the wrong account details. This method comes very handy in doing that

I will advice reading the Flutterwave documentation before implementing this module I have written, so you can understand the whole process and build the next Amazon. Make that money, charge that card and pay that client 😀.
Tay.
